I knew not doing it was smarter, or how HTML5 and Qt do my work for me.
I wrote a while ago a RSS program called uRSSus. I expect I am the only user of it because it has some problems (all of them my fault ;-) but I really like it.
For a while now I have wanted it to have podcast support. The thing is... that always seemed like a lot of work. Sure, using phonon I can create an audio player and everything, but...
I am using a HTML widget to display the posts, so I would have to find a way to add the audio player to the UI and ... too much work.
So, today I woke up and thought... wait a minute... Qt's HTML widget is based on Webkit. And Webkit supports HTML5. And HTML5 has an "audio" tag.
So, if I fixed uRSSus to fetch the enclosure links, and added them in the database, and then added this to the post template:
<?py for enclosure in post.enclosures: ?>
<audio autobuffer="Yes" controls="controls" src=#{enclosure.href}></audio><br>
<?py #end ?>
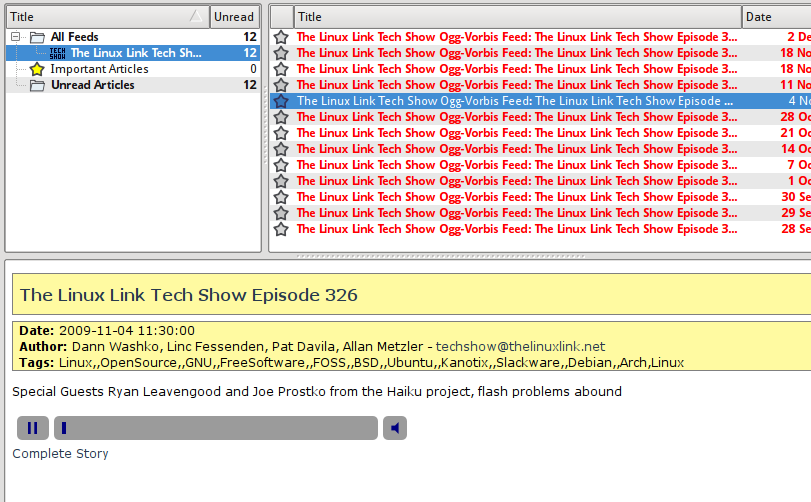
Wouldn't that actually work? Well, yeah!

So there you have it, I was right not to implement it, because the easiest way is to let Qt do it ;-)